I used WordPress for over 15 years — it’s a solid tool if you need everything it offers. But what if you want to switch to a lower-cost, lower-maintenance, more secure setup? Here’s how to do it.
The motivation
Until recently, I built WordPress-related software, so I maintained a dozen WordPress sites to ensure I used it regularly (yay, dogfooding).
In fact, there was a period when I committed to using the products my teams built daily. I reached 900+ days on my longest streak. I finally lost the streak on a trip to China.
During this period, I even formed an LLC just to be able to buy an EV SSL certificate to test all of our company’s products with my product line. It was time-consuming, but we made huge quality improvements during this time, which drove the business more than double every year for the next few years.
But, after changing jobs, I no longer needed to stay so close to WordPress and wanted to simplify my website portfolio. Here’s how I did it.
How to host WordPress sites free
Here’s how to host WordPress sites for free (and minimize domain name costs). Not all these steps are required, but I invested more time upfront to optimize for long-term simplicity and cost savings.
- First, migrate your WordPress sites to local installs. I used WP Migrate Lite for the migration and Local for the local installs (free version for both).
- Once your site is local, export it as a static site. I used Simply Static, which I highly recommend. I started with the free version, then upgraded to the paid version since it makes things easier.
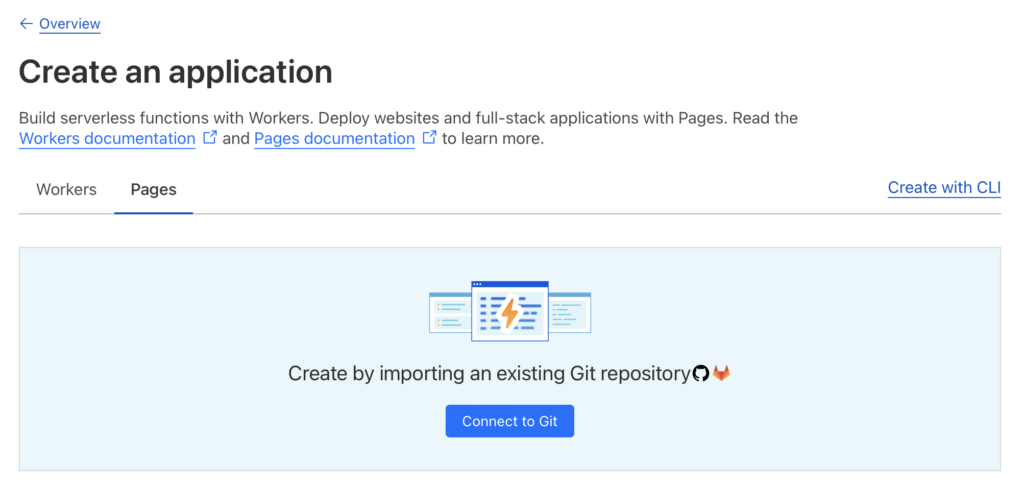
- Deploy those files as a static site on Cloudflare Pages (free plan) by going to Workers & Pages > Create Application > Pages. Note: If you’re only using the free version of Simply Static and your site has files over 25MB (.zip) or 1,000 files (in a folder), you can’t use the drag-and-drop uploader (Direct Upload) and will either need to use Wrangler (CF CLI) or GitHub/GitLab. IMO, GitHub is easiest after Direct Upload (details for non-technical folks below). The premium version of Simply Static will do this automatically.
- Optional: Migrate your domain to Cloudflare Registrar and connect it to your Cloudflare Pages static site. This step is optional, but I did it because 1) Cloudflare’s domain registrar prices are the cheapest anywhere, and 2) since your site is now at Cloudflare, it just makes it easier. The 2nd best option is to update your nameservers to Cloudflare without transferring the domain.
That’s it!
Now, whenever you need to update your site, do it in your local WordPress install and upload the new static files that get generated.
You can also automate this pipeline using GitHub, which I shared more details on below (Simply Static also has a paid automation option).
Troubleshooting & extra details
Local environment is not working
Local is pretty good and makes local environments easy, but sometimes it won’t work. The two most common reasons I’ve seen:
- Make sure your local config matches your hosting config. That is, check the WP core version, PHP/MySQL versions, and web server/database.
- Check your WP database tables. Some hosts change the database table names, so when configuring the migration, ensure you’re migrating the right tables. For example, if you have duplicate core tables, the ones with less data shouldn’t be migrated.
- You can also check out the Local help docs and forums.
Site exceeds Cloudflare Upload limits, but you’re not technical or uncomfortable with CLI
First, if you can spend the money, upgrading to the paid version of Simply Static can automate this all for you. But if not, then the easiest way to deploy to Cloudflare Pages is with Direct Upload. But if your site exceeds the Direct Upload limits of 25MB as a zip file or 1,000 files as a folder, you’ll have to use another method.
The next option is using GitHub, but that can also be intimidating if you’re new to GitHub, so here’s an easier way to do it:
- Download GitHub Desktop (if you don’t already have a GitHub account, you’ll need to create a free one).
- Use GitHub Desktop to create a new repository.
- Upload your static files to that local repository and commit/push the changes.
- Go back to Cloudflare Workers & Pages > Create Application > Pages and select Connect to Git to connect your repository (screenshot below).
Now, whenever you make changes, generate new static files, update your local repository, and commit/push the changes, it’ll automatically deploy the new build.

Can Cloudflare Pages handle redirects?
Yep, there are a couple ways to do it. The simple option is to add Page Rules at the website level since 3 page rules are included free (the paid plan includes more). The other option is to use Pages redirects described here.
How do I handle files in the root like ads.txt?
Since Simply Static regenerate all files in the directory, it can be annoying if you need to keep re-adding files like ads.txt.
There are multiple ways to handle this, but an easy way is to create a Page Rule that redirects example.com/ads.txt to your ads.txt file hosted somewhere. I put mine on AWS S3 since I already had it available.
Can you also create free email addresses & route emails?
Yes, that’s one of the great things about Cloudflare. It also includes email routing, where you can set up custom email addresses and route them to your main email address.
What doesn’t work well on static sites?
Things like forms don’t work out of the box, so you’ll need to use a third-party service to do things like embed a form. Instead of using forms, I added an email address to the contact page.
But if you want an email list opt-in or a more advanced form, you’ll want to use a third-party service. The good news is email marketing services like Mailchimp, etc. all have copy/paste opt-in forms you can easily add to your site. The paid version of Simply Static does have support for forms, but I don’t use them.
Does this work with GitHub Pages, AWS S3, Netlify, etc.?
Yep, static sites are just made of HTML files, so any platform that can host static sites can work. But after using a number of them, Cloudflare Pages seemed to be the best option because of all of the other features that Cloudflare offers, plus the cheapest domain registration prices.
UPDATE 2/15/2024: I’ve updated the post above, but I’ve since upgraded to the paid version of Simply Static.
It simplifies deployment, so now when I generate the static site files, they get automatically committed to Github, which then auto-deploys to Cloudflare.
The premium version also has some additional optimization settings and other things, which are quite nice and let me remove a few other plugins. Their support team is also quite responsive.
All in all, I’d recommend upgrading to the paid version if you can. Since you’re not paying for hosting, it’ll pay for itself within a year or so.
